Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

Observing users of mobile applications and studying their behavior, we can conclude that people do not perceive the complex design and slow operation of the program badly. Users hate to wait for an app to launch or load data, and reading the app’s help is bored with it. For every business mobile applications success is important .Remember the last time you read a multi-page guide about how a mobile application works? I can’t remember one.
There is no concept of “instructions for using a mobile application Company”. Users want to understand how it works right after installing the application. If that fails, they look for and install a more convenient tool. Therefore, we are talking about the usability of a mobile application as a mandatory step in the development of a mobile application. Without it, you can miss several points at once: loyalty, installations, the “lifetime” of the application from the user.
Usability (from the English usability – ability to use, usefulness, ability to be used) is a qualitative measure that determines the usability of an interface.
Synonymous with usability: the degree of usability. Usability is determined by a combination of factors that influence the user experience:
Efficiency of use – speed and ease of use for solving user problems;
Number of errors – how often users make mistakes while working with the application. The level of errors and the possibility of their correction;
Ease of learning – how quickly a user can master simple tasks and actions if they see the application interface for the first time;
Intuitive interface – how easy it is for users to repeat a task or navigate through application sections;
Subjective perception – the aesthetic perception of users, they “like” working with the application.
This is the most important criterion when evaluating an interface. How to get the most out of your mobile application? Make a list of tasks that will be performed most often. Prioritize these tasks when designing application screens. Observe existing users. The tasks on this list should be done quickly and easily. The following principles can help you with this:
When working with devices that have a small display, it is difficult to perceive a large amount of information from one “screen”, so we recommend creating several “screens” and spreading the content across them. Make convenient navigation between application screens so that the user clearly understands where he is, how to get back and what exactly he is doing now.

When working with the application, we periodically start doing other things, and then return to the application again. The task is that at the time when the user returns to the application, he will be in the same place where he had to interrupt and with the same data that he entered.
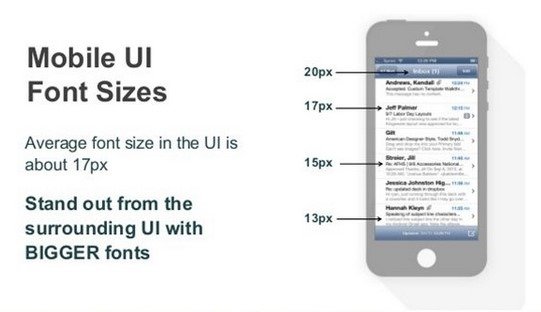
The user should not have any problems with the perception of information from the screen of the mobile application. The optimal font size for reading is your friend and helper.

Select the size of the field in the forms that best suits the data format. If there is empty space in the fields or the data does not fit, you are not sure if the entered data is correct. Request only the information that is necessary to complete the transaction. If the user has entered something of the required earlier, remember this and just pre-fill the required field.
Increases performance with the application in case of emergency situations.
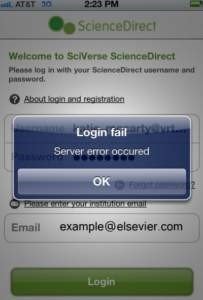
A simple error message is more likely. If it is clear from the message how to solve the problem that has appeared, users will be grateful to you. Don’t bore them with terms and abbreviations.

Use warnings about “critical or irreversible changes”. This is much better than the message “All your data has been deleted. Thanks”. Always inform the user of the possible consequences before making a decision.
Due to the size of the mobile keyboard, many typos occur when typing text messages. Therefore, when typing, if possible, immediately suggest options in the drop-down list. After the user has filled in the field, check its content for correctness and confirm the correctness of the entered data by checking the box or changing the color of the field, for example, to green.
To protect the user from “rash or infantile mistakes”, after which there is a high probability of contacting technical support with the request “Return as it was.” Consider rolling back critical changes, such as published posts, important data, or deleting an entire account. To do this, it will be enough to transfer the deleted data to the “Trash” in the cloud or on the device itself, in which they will be stored with the possibility of recovery for some time until they are completely deleted. For a deleted account, it is enough to send an email with instructions and a link for recovery to the mail.

When making payment transactions, such as, for example, buying a product, ordering a service, transferring money, etc., duplicating notifications with full payment information and the ability to cancel an order by mail has long been a good form.
It is difficult to highlight important and not very important points when developing a successful iPhone app development company application. In practice, everything may turn out to be completely different, and the user is completely different from who we imagined him to be.